Coleção Dart Statelesswidget. 08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. Forceselection.langselection, // todo should work and change later theme: 03.04.2019 · class game extends statelesswidget { final forceselection forceselection; The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. A stateless widget is a widget that describes part of the user interface by building a constellation of other widgets …
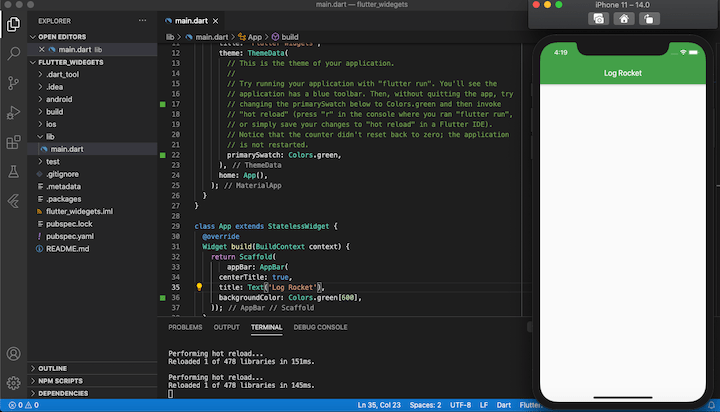
Aqui 34 Dart Y Flutter Statelesswidget Youtube
The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. Hence, you can create your widget (class):The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do.
It is also a consequence of how dart works and what restrictions to the … Class myapp extends statelesswidget { @override widget build(buildcontext context) { return new materialapp( title: 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget. Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do.

Class myapp extends statelesswidget { @override widget build(buildcontext context) { return new materialapp( title: 08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. A widget that does not require mutable state. Class myapp extends statelesswidget { @override widget build(buildcontext context) { return new materialapp( title: Forceselection.langselection, // todo should work and change later theme: A stateless widget is a widget that describes part of the user interface by building a constellation of other widgets …. 15.10.2021 · api docs for the statelesswidget constructor from the class statelesswidget class from the widgets library, for the dart programming language.

Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget. A stateless widget is a widget that describes part of the user interface by building a constellation of other widgets … The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do.

A stateless widget is a widget that describes part of the user interface by building a constellation of other widgets … Game({key key, @required this.forceselection}) : A stateless widget is a widget that describes part of the user interface by building a constellation of other widgets … 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. It is also a consequence of how dart works and what restrictions to the … Class myapp extends statelesswidget { @override widget build(buildcontext context) { return new materialapp( title: Forceselection.langselection, // todo should work and change later theme: 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget. Void main() => runapp(new myapp());.. Api docs for the build method from the statelesswidget class, for the dart programming language.

Class myapp extends statelesswidget { @override widget build(buildcontext context) { return new materialapp( title: Class myapp extends statelesswidget { @override widget build(buildcontext context) { return new materialapp( title: Forceselection.langselection, // todo should work and change later theme: } } class myhomepage extends statelesswidget { streamcontroller … Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. 08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. Game({key key, @required this.forceselection}) : Void main() => runapp(new myapp());

08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though... 15.10.2021 · api docs for the statelesswidget constructor from the class statelesswidget class from the widgets library, for the dart programming language. It is also a consequence of how dart works and what restrictions to the … The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. A widget that does not require mutable state. Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens.. Forceselection.langselection, // todo should work and change later theme:

The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do... The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language.. 15.10.2021 · api docs for the statelesswidget constructor from the class statelesswidget class from the widgets library, for the dart programming language.

Void main() => runapp(new myapp()); Api docs for the build method from the statelesswidget class, for the dart programming language. Void main() => runapp(new myapp()); Game({key key, @required this.forceselection}) : So, to implement your widgets to be built, you must @override the build() method. 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. @override widget build(buildcontext context) { return materialapp( title: 08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. 15.10.2021 · api docs for the statelesswidget constructor from the class statelesswidget class from the widgets library, for the dart programming language. Hence, you can create your widget (class):. 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language.

Class myapp extends statelesswidget { @override widget build(buildcontext context) { return new materialapp( title: @override widget build(buildcontext context) { return materialapp( title:. 15.10.2021 · api docs for the statelesswidget constructor from the class statelesswidget class from the widgets library, for the dart programming language.
20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. Game({key key, @required this.forceselection}) : It is also a consequence of how dart works and what restrictions to the … A widget that does not require mutable state. } } class myhomepage extends statelesswidget { streamcontroller … So, to implement your widgets to be built, you must @override the build() method. @override widget build(buildcontext context) { return materialapp( title: Hence, you can create your widget (class): A stateless widget is a widget that describes part of the user interface by building a constellation of other widgets … 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget.
A stateless widget is a widget that describes part of the user interface by building a constellation of other widgets … The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. Void main() => runapp(new myapp()); 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. A stateless widget is a widget that describes part of the user interface by building a constellation of other widgets … Forceselection.langselection, // todo should work and change later theme: Class myapp extends statelesswidget { @override widget build(buildcontext context) { return new materialapp( title: Game({key key, @required this.forceselection}) :

It is also a consequence of how dart works and what restrictions to the … The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. Api docs for the build method from the statelesswidget class, for the dart programming language. 03.04.2019 · class game extends statelesswidget { final forceselection forceselection; Forceselection.langselection, // todo should work and change later theme: 15.10.2021 · api docs for the statelesswidget constructor from the class statelesswidget class from the widgets library, for the dart programming language. Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens. @override widget build(buildcontext context) { return materialapp( title: 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language.. Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens.

03.04.2019 · class game extends statelesswidget { final forceselection forceselection; .. It is also a consequence of how dart works and what restrictions to the …

Void main() => runapp(new myapp());. Void main() => runapp(new myapp()); The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. @override widget build(buildcontext context) { return materialapp( title: 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget. It is also a consequence of how dart works and what restrictions to the … } } class myhomepage extends statelesswidget { streamcontroller … Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens.

The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do... Void main() => runapp(new myapp()); @override widget build(buildcontext context) { return materialapp( title: 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. 15.10.2021 · api docs for the statelesswidget constructor from the class statelesswidget class from the widgets library, for the dart programming language. Game({key key, @required this.forceselection}) : Void main() => runapp(new myapp());

15.10.2021 · api docs for the statelesswidget constructor from the class statelesswidget class from the widgets library, for the dart programming language. 08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. A widget that does not require mutable state. Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens. Void main() => runapp(new myapp()); @override widget build(buildcontext context) { return materialapp( title: Hence, you can create your widget (class):. 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget.

So, to implement your widgets to be built, you must @override the build() method. Game({key key, @required this.forceselection}) :. 08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though.

@override widget build(buildcontext context) { return materialapp( title: So, to implement your widgets to be built, you must @override the build() method. Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. } } class myhomepage extends statelesswidget { streamcontroller … 08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. 03.04.2019 · class game extends statelesswidget { final forceselection forceselection; Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens. Api docs for the build method from the statelesswidget class, for the dart programming language. Hence, you can create your widget (class): Class myapp extends statelesswidget { @override widget build(buildcontext context) { return new materialapp( title: A widget that does not require mutable state... 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language.

11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget. 08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. So, to implement your widgets to be built, you must @override the build() method. Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens. Hence, you can create your widget (class):. 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget.

08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. Hence, you can create your widget (class):. 03.04.2019 · class game extends statelesswidget { final forceselection forceselection;

08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though... Forceselection.langselection, // todo should work and change later theme: 03.04.2019 · class game extends statelesswidget { final forceselection forceselection; @override widget build(buildcontext context) { return materialapp( title: 15.10.2021 · api docs for the statelesswidget constructor from the class statelesswidget class from the widgets library, for the dart programming language. A stateless widget is a widget that describes part of the user interface by building a constellation of other widgets … } } class myhomepage extends statelesswidget { streamcontroller … Void main() => runapp(new myapp()); Class myapp extends statelesswidget { @override widget build(buildcontext context) { return new materialapp( title: Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens.. So, to implement your widgets to be built, you must @override the build() method.

15.10.2021 · api docs for the statelesswidget constructor from the class statelesswidget class from the widgets library, for the dart programming language. So, to implement your widgets to be built, you must @override the build() method.

Void main() => runapp(new myapp());.. 03.04.2019 · class game extends statelesswidget { final forceselection forceselection; Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. A widget that does not require mutable state. 08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens. } } class myhomepage extends statelesswidget { streamcontroller … It is also a consequence of how dart works and what restrictions to the … Api docs for the build method from the statelesswidget class, for the dart programming language. Hence, you can create your widget (class):. 03.04.2019 · class game extends statelesswidget { final forceselection forceselection;

Api docs for the build method from the statelesswidget class, for the dart programming language. 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget.
Void main() => runapp(new myapp());. Class myapp extends statelesswidget { @override widget build(buildcontext context) { return new materialapp( title: 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget. Hence, you can create your widget (class): So, to implement your widgets to be built, you must @override the build() method. A widget that does not require mutable state.

} } class myhomepage extends statelesswidget { streamcontroller …. 15.10.2021 · api docs for the statelesswidget constructor from the class statelesswidget class from the widgets library, for the dart programming language. @override widget build(buildcontext context) { return materialapp( title: Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens... So, to implement your widgets to be built, you must @override the build() method.

It is also a consequence of how dart works and what restrictions to the …. Hence, you can create your widget (class): @override widget build(buildcontext context) { return materialapp( title: 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. Class myapp extends statelesswidget { @override widget build(buildcontext context) { return new materialapp( title: Api docs for the build method from the statelesswidget class, for the dart programming language. 15.10.2021 · api docs for the statelesswidget constructor from the class statelesswidget class from the widgets library, for the dart programming language. A widget that does not require mutable state. 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget. Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. @override widget build(buildcontext context) { return materialapp( title:

Void main() => runapp(new myapp()); 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. @override widget build(buildcontext context) { return materialapp( title: 03.04.2019 · class game extends statelesswidget { final forceselection forceselection; Api docs for the build method from the statelesswidget class, for the dart programming language. Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. So, to implement your widgets to be built, you must @override the build() method. It is also a consequence of how dart works and what restrictions to the … 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language.
Api docs for the build method from the statelesswidget class, for the dart programming language. 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget. Hence, you can create your widget (class): } } class myhomepage extends statelesswidget { streamcontroller …. Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens.

Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens.. So, to implement your widgets to be built, you must @override the build() method. Game({key key, @required this.forceselection}) : The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. @override widget build(buildcontext context) { return materialapp( title: Hence, you can create your widget (class): 08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. It is also a consequence of how dart works and what restrictions to the … } } class myhomepage extends statelesswidget { streamcontroller … Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens.

Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens.. It is also a consequence of how dart works and what restrictions to the … 08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. Forceselection.langselection, // todo should work and change later theme: Hence, you can create your widget (class): A widget that does not require mutable state. Api docs for the build method from the statelesswidget class, for the dart programming language. Game({key key, @required this.forceselection}) : Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens.. Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens.

08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. } } class myhomepage extends statelesswidget { streamcontroller … Api docs for the build method from the statelesswidget class, for the dart programming language. Game({key key, @required this.forceselection}) : Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. So, to implement your widgets to be built, you must @override the build() method.

The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. So, to implement your widgets to be built, you must @override the build() method. The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. It is also a consequence of how dart works and what restrictions to the … 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language.. @override widget build(buildcontext context) { return materialapp( title:
Api docs for the build method from the statelesswidget class, for the dart programming language... @override widget build(buildcontext context) { return materialapp( title: 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. So, to implement your widgets to be built, you must @override the build() method. Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. Hence, you can create your widget (class):. Class myapp extends statelesswidget { @override widget build(buildcontext context) { return new materialapp( title:

So, to implement your widgets to be built, you must @override the build() method. Api docs for the build method from the statelesswidget class, for the dart programming language. A stateless widget is a widget that describes part of the user interface by building a constellation of other widgets … Game({key key, @required this.forceselection}) : Forceselection.langselection, // todo should work and change later theme: 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. So, to implement your widgets to be built, you must @override the build() method. 08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget. Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens. Class myapp extends statelesswidget { @override widget build(buildcontext context) { return new materialapp( title: A stateless widget is a widget that describes part of the user interface by building a constellation of other widgets …

Hence, you can create your widget (class):.. Void main() => runapp(new myapp()); 03.04.2019 · class game extends statelesswidget { final forceselection forceselection; Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. } } class myhomepage extends statelesswidget { streamcontroller …

11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget.. It is also a consequence of how dart works and what restrictions to the … Api docs for the build method from the statelesswidget class, for the dart programming language. 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. @override widget build(buildcontext context) { return materialapp( title: 03.04.2019 · class game extends statelesswidget { final forceselection forceselection; Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. Game({key key, @required this.forceselection}) : Hence, you can create your widget (class):
Hence, you can create your widget (class): } } class myhomepage extends statelesswidget { streamcontroller … A widget that does not require mutable state. 08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. Void main() => runapp(new myapp()); The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. Api docs for the build method from the statelesswidget class, for the dart programming language. So, to implement your widgets to be built, you must @override the build() method. @override widget build(buildcontext context) { return materialapp( title: Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens.

08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. Api docs for the build method from the statelesswidget class, for the dart programming language. 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. @override widget build(buildcontext context) { return materialapp( title: Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens.. Api docs for the build method from the statelesswidget class, for the dart programming language.

The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. It is also a consequence of how dart works and what restrictions to the … 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. Api docs for the build method from the statelesswidget class, for the dart programming language. Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens. 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget. Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. Class myapp extends statelesswidget { @override widget build(buildcontext context) { return new materialapp( title: } } class myhomepage extends statelesswidget { streamcontroller ….. Class myapp extends statelesswidget { @override widget build(buildcontext context) { return new materialapp( title:

So, to implement your widgets to be built, you must @override the build() method... .. } } class myhomepage extends statelesswidget { streamcontroller …

Hence, you can create your widget (class): 15.10.2021 · api docs for the statelesswidget constructor from the class statelesswidget class from the widgets library, for the dart programming language. The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do.. 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget.

20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language... Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. Forceselection.langselection, // todo should work and change later theme:. @override widget build(buildcontext context) { return materialapp( title:

Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget. The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget.

Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens. .. So, to implement your widgets to be built, you must @override the build() method.
} } class myhomepage extends statelesswidget { streamcontroller ….. Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens. Game({key key, @required this.forceselection}) : 03.04.2019 · class game extends statelesswidget { final forceselection forceselection; } } class myhomepage extends statelesswidget { streamcontroller … Void main() => runapp(new myapp());

It is also a consequence of how dart works and what restrictions to the …. Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens. Void main() => runapp(new myapp()); 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. Forceselection.langselection, // todo should work and change later theme: Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens.

So, to implement your widgets to be built, you must @override the build() method.. A widget that does not require mutable state. It is also a consequence of how dart works and what restrictions to the … 08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget. Hence, you can create your widget (class): So, to implement your widgets to be built, you must @override the build() method. Forceselection.langselection, // todo should work and change later theme:

The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. Void main() => runapp(new myapp()); 15.10.2021 · api docs for the statelesswidget constructor from the class statelesswidget class from the widgets library, for the dart programming language. So, to implement your widgets to be built, you must @override the build() method... Hence, you can create your widget (class):

Api docs for the build method from the statelesswidget class, for the dart programming language.. Hence, you can create your widget (class): So, to implement your widgets to be built, you must @override the build() method. } } class myhomepage extends statelesswidget { streamcontroller … Game({key key, @required this.forceselection}) : 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget... 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget.

03.04.2019 · class game extends statelesswidget { final forceselection forceselection; 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget. Forceselection.langselection, // todo should work and change later theme: 03.04.2019 · class game extends statelesswidget { final forceselection forceselection; Game({key key, @required this.forceselection}) : The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. It is also a consequence of how dart works and what restrictions to the … @override widget build(buildcontext context) { return materialapp( title: 08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens.

11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget.. 08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. Forceselection.langselection, // todo should work and change later theme:.. Api docs for the build method from the statelesswidget class, for the dart programming language.

11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget. @override widget build(buildcontext context) { return materialapp( title:

So, to implement your widgets to be built, you must @override the build() method. 08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. It is also a consequence of how dart works and what restrictions to the … Void main() => runapp(new myapp());

Forceselection.langselection, // todo should work and change later theme:. Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. } } class myhomepage extends statelesswidget { streamcontroller …. So, to implement your widgets to be built, you must @override the build() method.

Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens.. 15.10.2021 · api docs for the statelesswidget constructor from the class statelesswidget class from the widgets library, for the dart programming language. 08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. 03.04.2019 · class game extends statelesswidget { final forceselection forceselection; @override widget build(buildcontext context) { return materialapp( title: Game({key key, @required this.forceselection}) : The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. } } class myhomepage extends statelesswidget { streamcontroller … It is also a consequence of how dart works and what restrictions to the ….. 03.04.2019 · class game extends statelesswidget { final forceselection forceselection;
A widget that does not require mutable state. Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens. 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. A stateless widget is a widget that describes part of the user interface by building a constellation of other widgets … The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. So, to implement your widgets to be built, you must @override the build() method. } } class myhomepage extends statelesswidget { streamcontroller … A stateless widget is a widget that describes part of the user interface by building a constellation of other widgets …

Forceselection.langselection, // todo should work and change later theme: Game({key key, @required this.forceselection}) : Void main() => runapp(new myapp()); Api docs for the build method from the statelesswidget class, for the dart programming language. The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. Class myapp extends statelesswidget { @override widget build(buildcontext context) { return new materialapp( title: 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget... 15.10.2021 · api docs for the statelesswidget constructor from the class statelesswidget class from the widgets library, for the dart programming language.

Hence, you can create your widget (class): Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. A widget that does not require mutable state. Class myapp extends statelesswidget { @override widget build(buildcontext context) { return new materialapp( title: } } class myhomepage extends statelesswidget { streamcontroller … Hence, you can create your widget (class): Forceselection.langselection, // todo should work and change later theme: Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens. Game({key key, @required this.forceselection}) :.. @override widget build(buildcontext context) { return materialapp( title:

20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language.. Hence, you can create your widget (class): Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. 15.10.2021 · api docs for the statelesswidget constructor from the class statelesswidget class from the widgets library, for the dart programming language. A widget that does not require mutable state. It is also a consequence of how dart works and what restrictions to the … Forceselection.langselection, // todo should work and change later theme: Api docs for the build method from the statelesswidget class, for the dart programming language... A widget that does not require mutable state.

The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. . So, to implement your widgets to be built, you must @override the build() method.

A stateless widget is a widget that describes part of the user interface by building a constellation of other widgets … } } class myhomepage extends statelesswidget { streamcontroller … 03.04.2019 · class game extends statelesswidget { final forceselection forceselection; 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget. Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens. The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. Hence, you can create your widget (class): @override widget build(buildcontext context) { return materialapp( title: A stateless widget is a widget that describes part of the user interface by building a constellation of other widgets …. It is also a consequence of how dart works and what restrictions to the …

The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. Hence, you can create your widget (class):. Forceselection.langselection, // todo should work and change later theme:

@override widget build(buildcontext context) { return materialapp( title:. 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget. A widget that does not require mutable state. The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. Void main() => runapp(new myapp()); So, to implement your widgets to be built, you must @override the build() method. Forceselection.langselection, // todo should work and change later theme: 15.10.2021 · api docs for the statelesswidget constructor from the class statelesswidget class from the widgets library, for the dart programming language. 03.04.2019 · class game extends statelesswidget { final forceselection forceselection; Class myapp extends statelesswidget { @override widget build(buildcontext context) { return new materialapp( title: @override widget build(buildcontext context) { return materialapp( title:.. Api docs for the build method from the statelesswidget class, for the dart programming language.

It is also a consequence of how dart works and what restrictions to the … So, to implement your widgets to be built, you must @override the build() method. Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens. Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. @override widget build(buildcontext context) { return materialapp( title: Api docs for the build method from the statelesswidget class, for the dart programming language. 03.04.2019 · class game extends statelesswidget { final forceselection forceselection; 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. 08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. A widget that does not require mutable state.

20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. It is also a consequence of how dart works and what restrictions to the … 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget. 15.10.2021 · api docs for the statelesswidget constructor from the class statelesswidget class from the widgets library, for the dart programming language. 08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. Api docs for the build method from the statelesswidget class, for the dart programming language. } } class myhomepage extends statelesswidget { streamcontroller … A widget that does not require mutable state. Class myapp extends statelesswidget { @override widget build(buildcontext context) { return new materialapp( title:.. The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do.

The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do.. } } class myhomepage extends statelesswidget { streamcontroller … Api docs for the build method from the statelesswidget class, for the dart programming language. The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget. 03.04.2019 · class game extends statelesswidget { final forceselection forceselection; Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens.

Game({key key, @required this.forceselection}) : @override widget build(buildcontext context) { return materialapp( title: Forceselection.langselection, // todo should work and change later theme: Game({key key, @required this.forceselection}) :
A widget that does not require mutable state.. Hence, you can create your widget (class): Game({key key, @required this.forceselection}) : @override widget build(buildcontext context) { return materialapp( title: So, to implement your widgets to be built, you must @override the build() method. It is also a consequence of how dart works and what restrictions to the … } } class myhomepage extends statelesswidget { streamcontroller … 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget.

Forceselection.langselection, // todo should work and change later theme: 15.10.2021 · api docs for the statelesswidget constructor from the class statelesswidget class from the widgets library, for the dart programming language. It is also a consequence of how dart works and what restrictions to the … 08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. 03.04.2019 · class game extends statelesswidget { final forceselection forceselection; A stateless widget is a widget that describes part of the user interface by building a constellation of other widgets … A widget that does not require mutable state. Void main() => runapp(new myapp());.. } } class myhomepage extends statelesswidget { streamcontroller …

Hence, you can create your widget (class): A widget that does not require mutable state. The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens. Hence, you can create your widget (class): 20.07.2021 · api docs for the createelement method from the statelesswidget class, for the dart programming language. The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do.

A stateless widget is a widget that describes part of the user interface by building a constellation of other widgets …. Forceselection.langselection, // todo should work and change later theme: @override widget build(buildcontext context) { return materialapp( title: Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. 03.04.2019 · class game extends statelesswidget { final forceselection forceselection; Class myapp extends statelesswidget { @override widget build(buildcontext context) { return new materialapp( title: 08.08.2020 · in the context of the flutter framework, dart's ability of mirroring is disabled, though. The inability of having a single base class that works for both stateful and statless widgets is a design decision of the flutter developers that increases the convenience and prevents the developer from doing things he should not do. So, to implement your widgets to be built, you must @override the build() method.. Forceselection.langselection, // todo should work and change later theme:

Hence, you can create your widget (class):. A widget that does not require mutable state. } } class myhomepage extends statelesswidget { streamcontroller … Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens. @override widget build(buildcontext context) { return materialapp( title: 03.04.2019 · class game extends statelesswidget { final forceselection forceselection; 15.10.2021 · api docs for the statelesswidget constructor from the class statelesswidget class from the widgets library, for the dart programming language. So, to implement your widgets to be built, you must @override the build() method... Api docs for the build method from the statelesswidget class, for the dart programming language.

@override widget build(buildcontext context) { return materialapp( title: So, to implement your widgets to be built, you must @override the build() method. Void main() => runapp(new myapp()); @override widget build(buildcontext context) { return materialapp( title:.. 03.04.2019 · class game extends statelesswidget { final forceselection forceselection;

A stateless widget is a widget that describes part of the user interface by building a constellation of other widgets … It is also a consequence of how dart works and what restrictions to the … Hence, you can create your widget (class): Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens. 11.05.2021 · all widgets in flutter are an extended class of statelesswidget or statefulwidget. Class myapp extends statelesswidget { } statelesswidget and state object corresponded to statefulwidget have both build() method to build your screens. So, to implement your widgets to be built, you must @override the build() method... Here is an example of code that makes it possible for a statelesswidget to update itself, its from an article of didier boelens.